E-commerce site issues…
Research is paramount to the functionality of a UX Product Designer. It’s what makes app giants like Instagram, Amazon, & YouTube successful.
So it should be easy to set up an e-commerce platform, right? Wrong.
Role
Branding, UI design, graphic design, IT solutions, customer service, user research, software engineering, code
Tools
Figma, Adobe Illustrator, Adobe Photoshop
Duration
December 2023-Present
You’d think that companies that make their profits by helping start e-commerce platforms would make it easy for these businesses to set up, right?
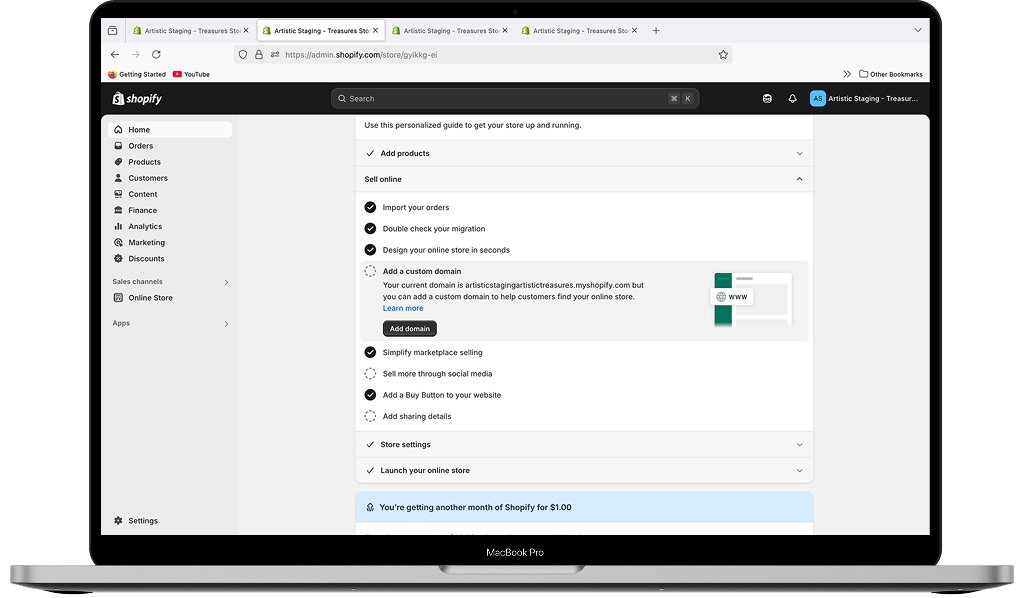
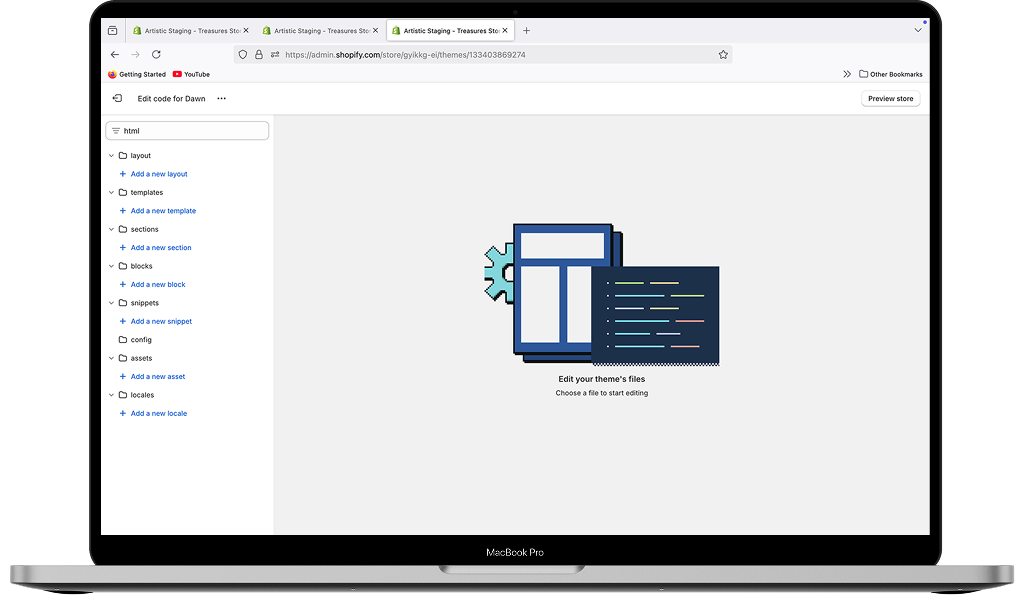
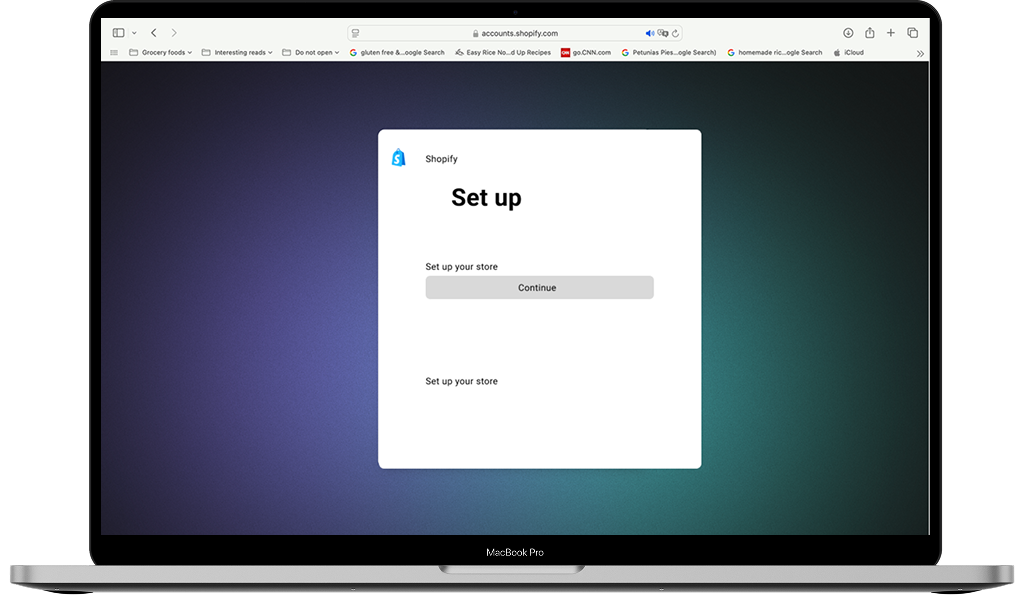
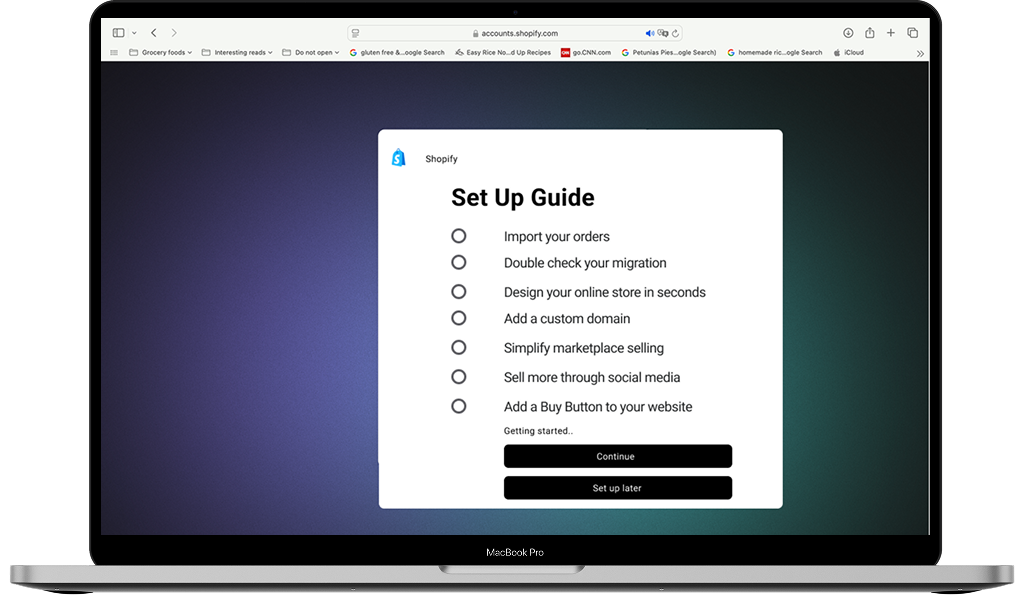
Shopify has one interesting way of displaying their onboarding process to new users.
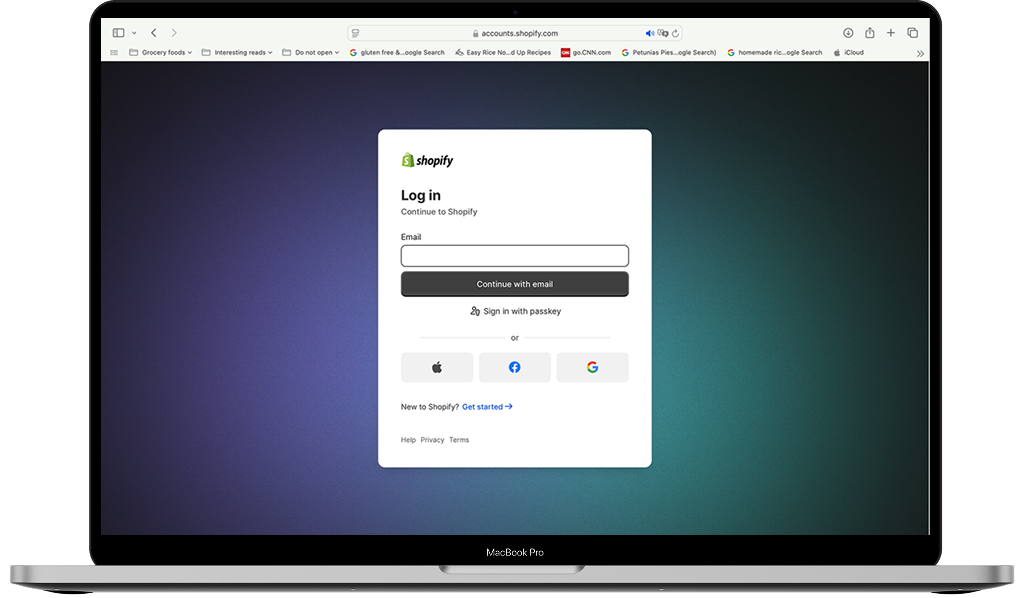
For one thing, you need to find it. It’s said that the onboarding should be featured as soon as the new user logs into their account, which did not happen.
All I wanted to do was set up a store to start selling my products. Is that too much to ask?
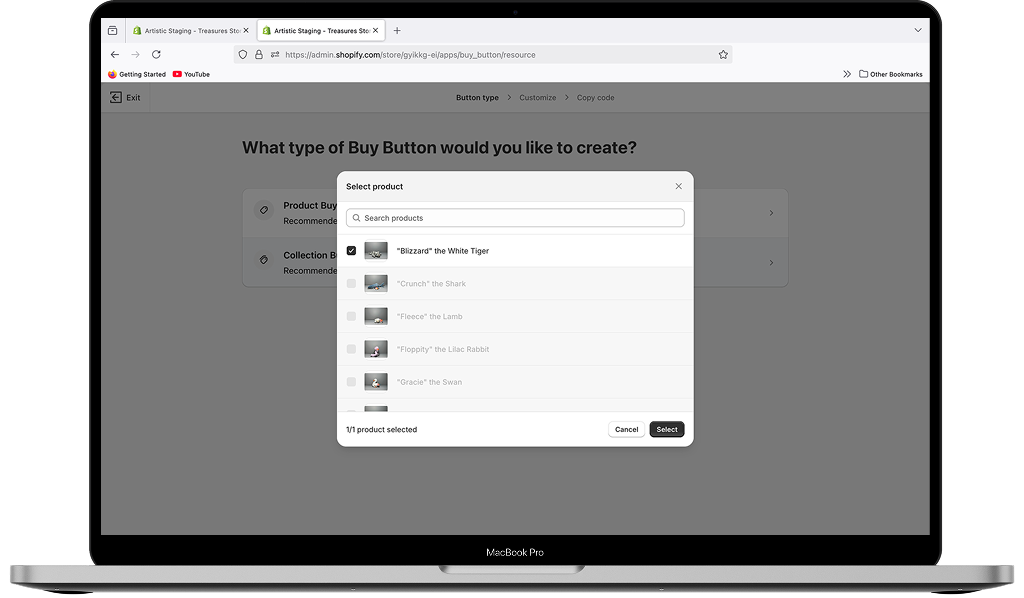
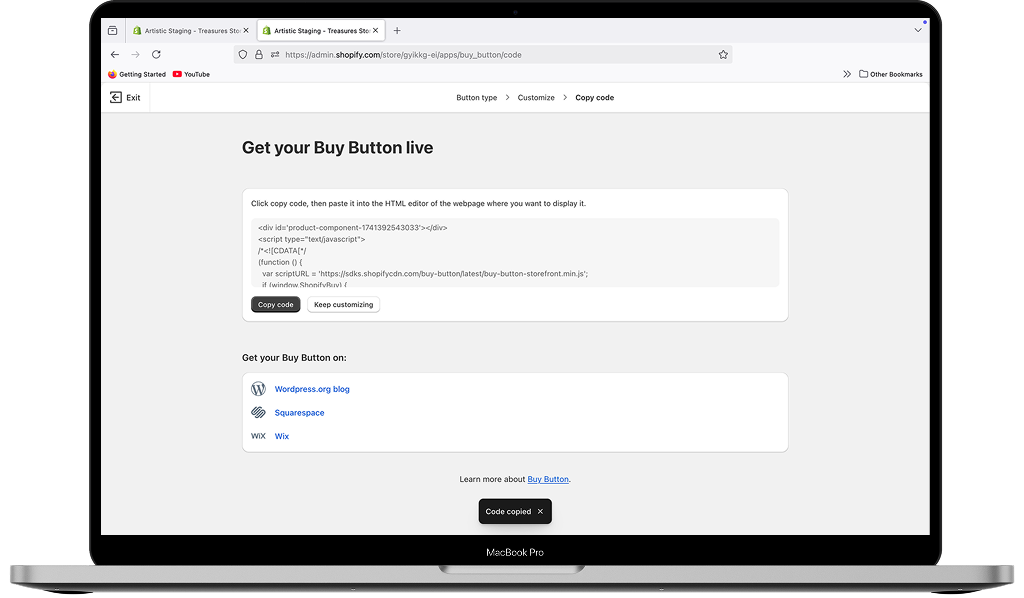
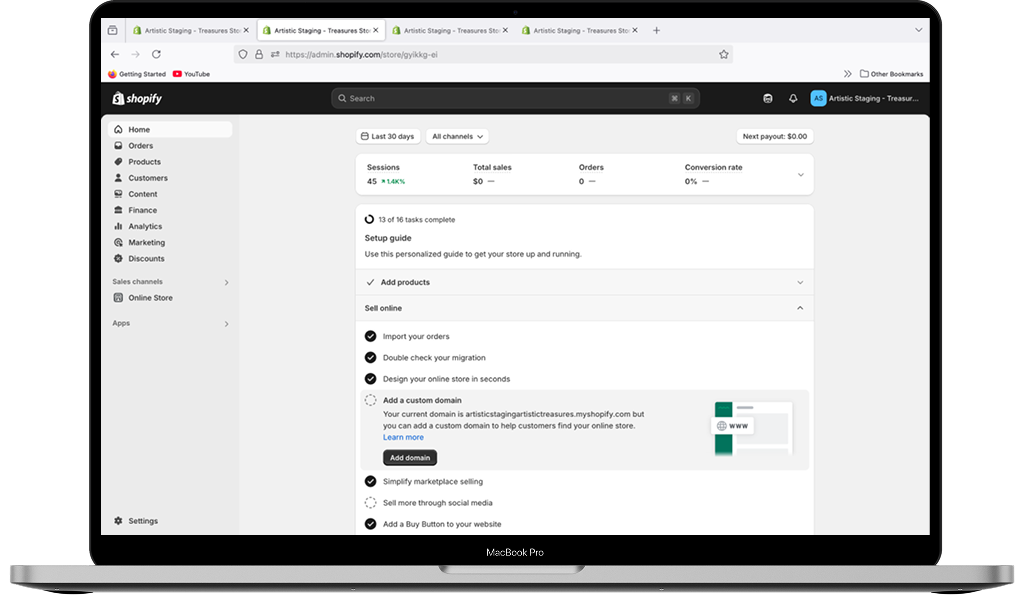
Apparently, yes. I went down the checklist of requirements, completing them in order to start selling on Shopify. When I noticed that we needed to purchase a “buy” button.
Easy!
Until…
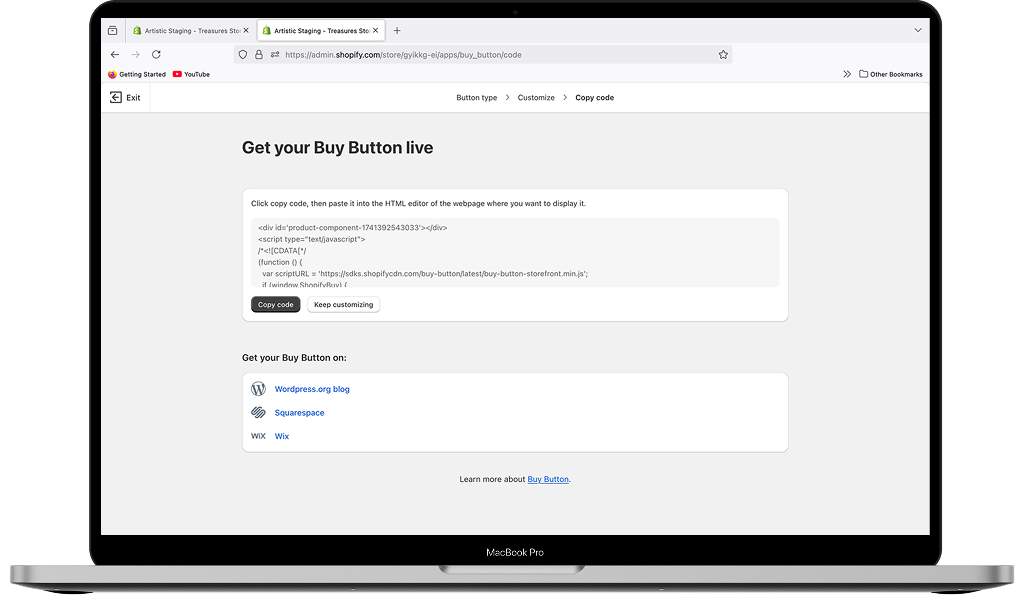
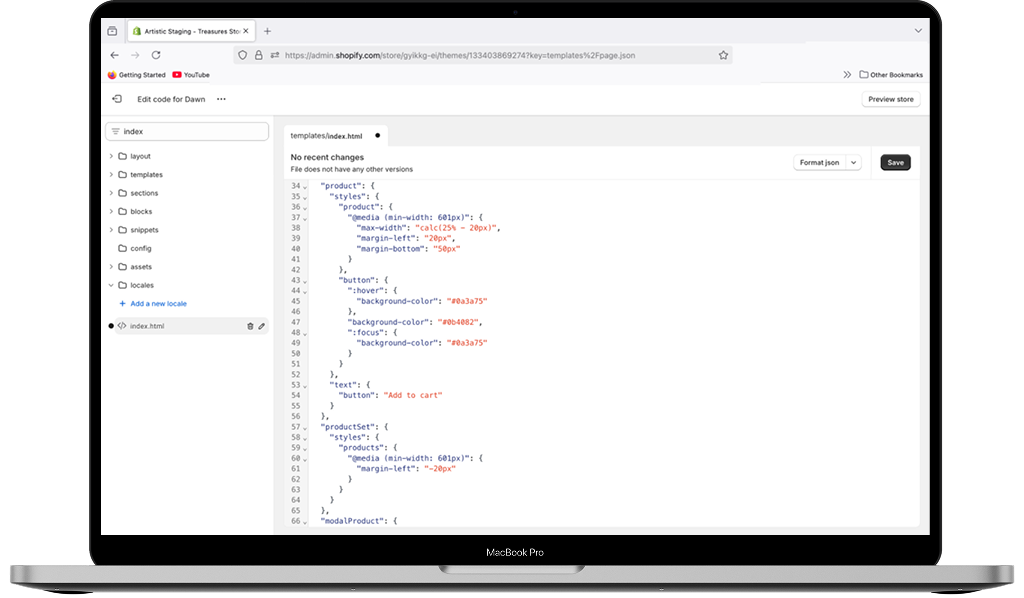
But there could be some improvement on where to insert the code.
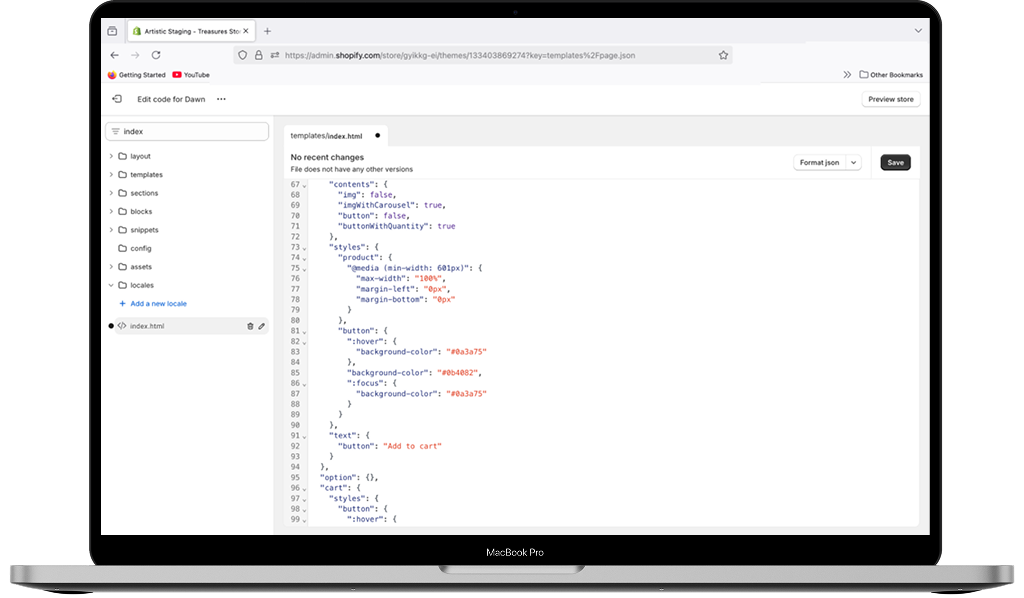
They suggested that the code be inserted into the html editor.
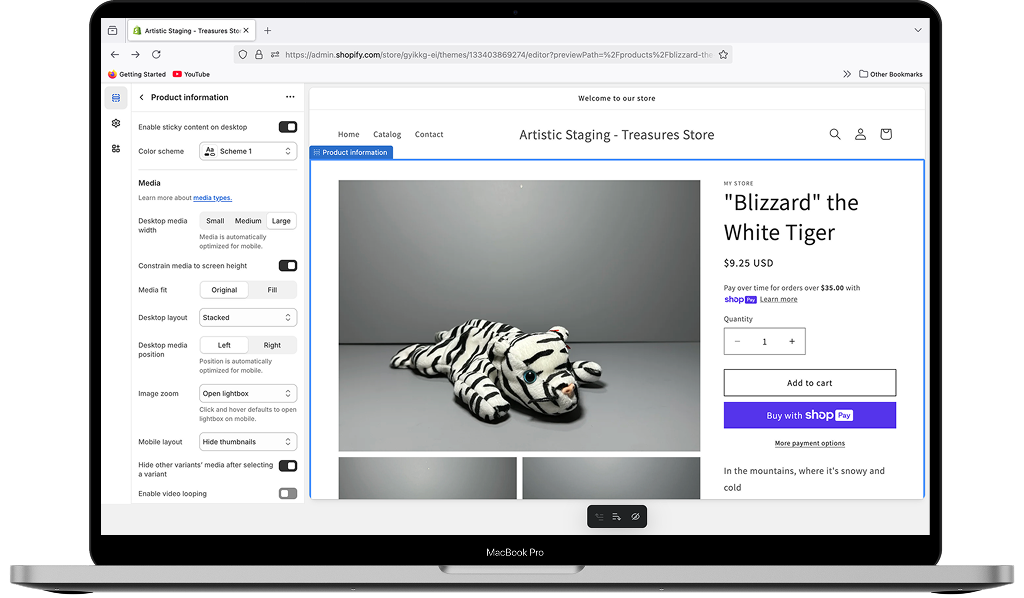
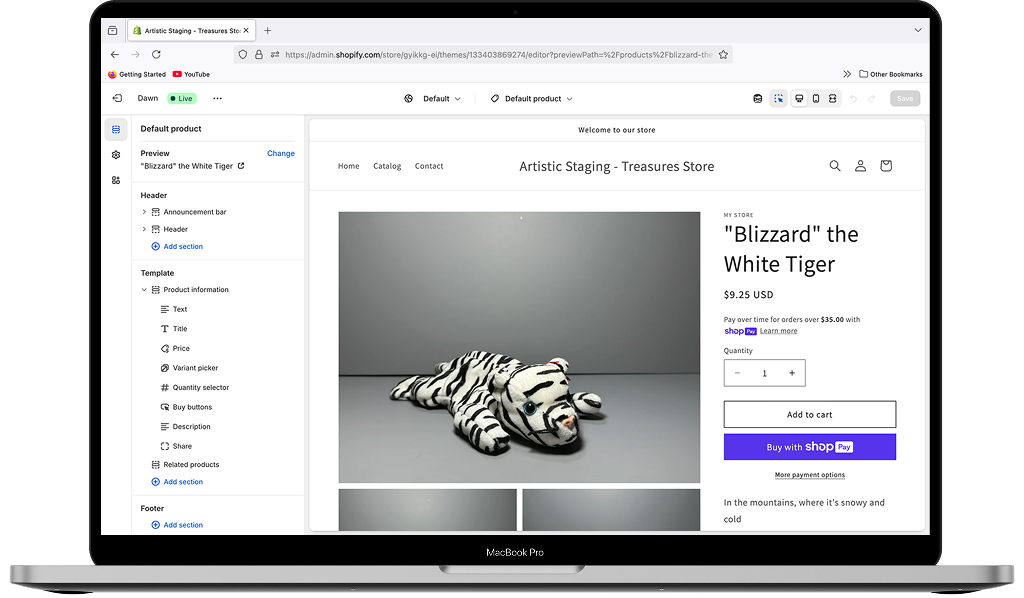
I found out there’s no way to change the button from the editing dashboard.
Wouldn’t it be more logical to remove the redundant drop down menus?
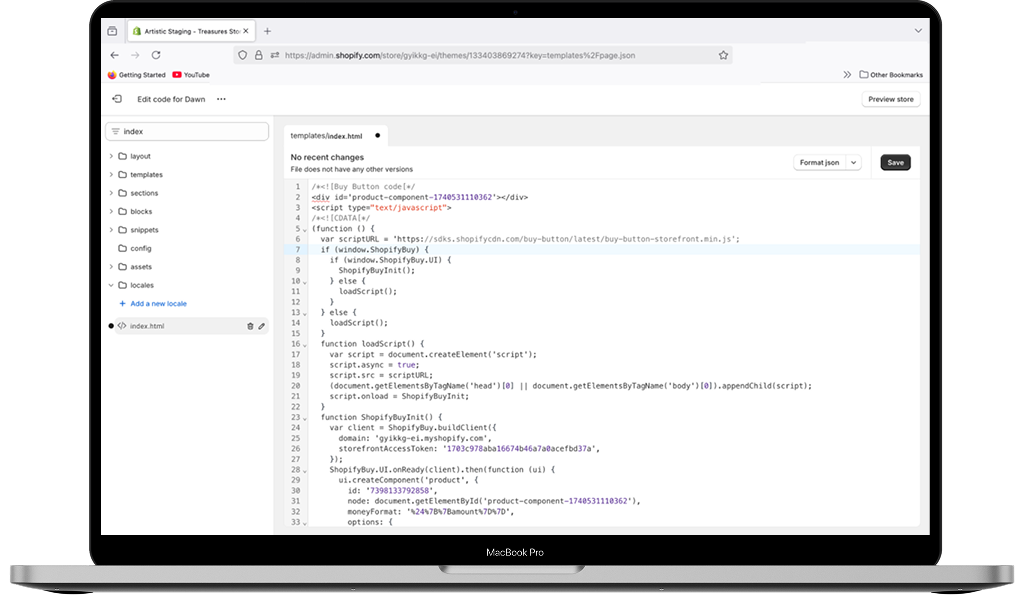
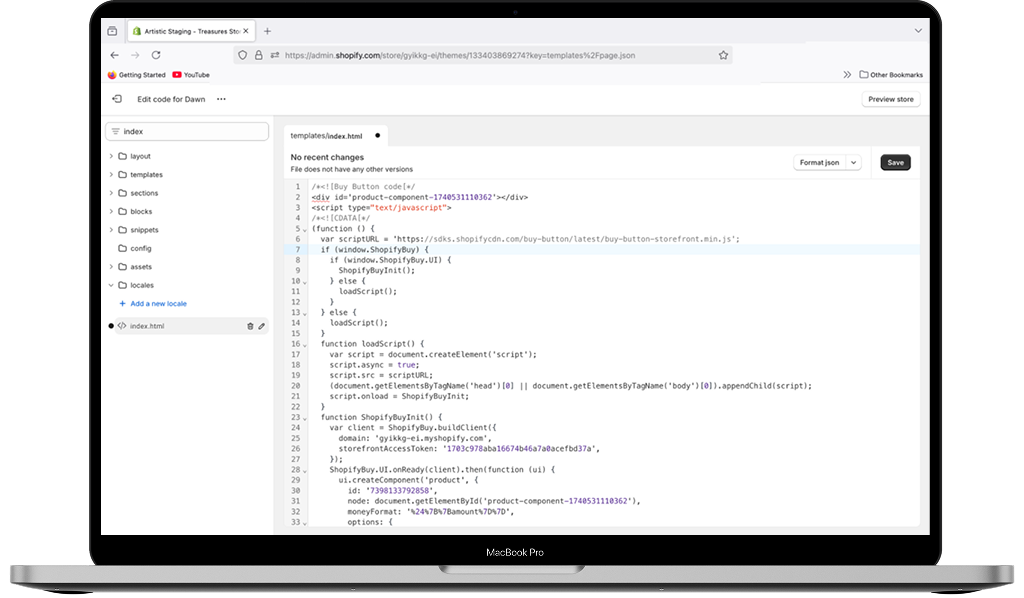
It was easy to retrieve the button’s code..
HTML editor? Where?
At first, I tried to paste the button’s code in Shopify’s ‘Custom CSS’ section. They said that the code is too long.
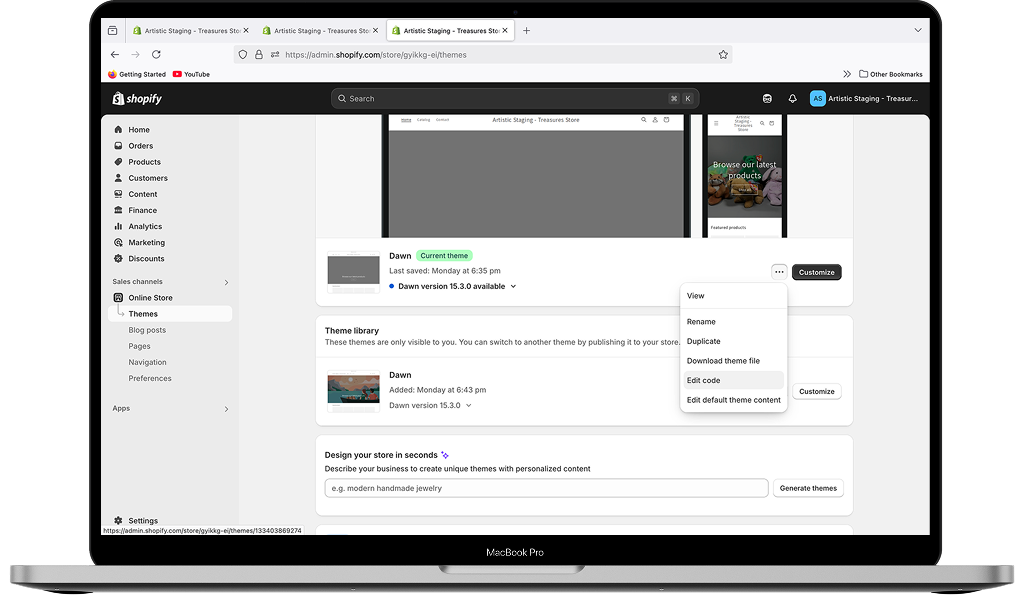
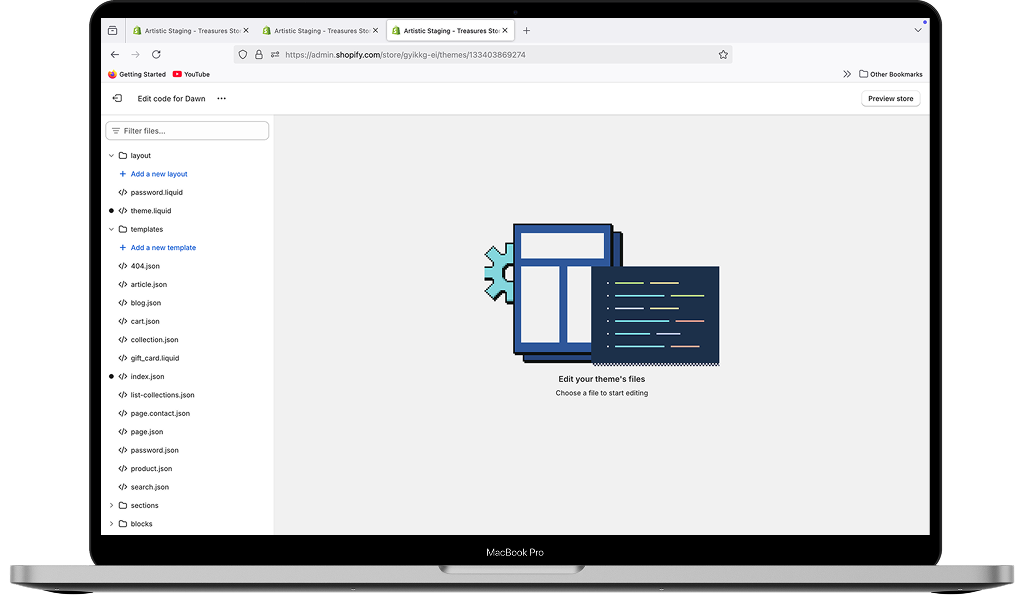
Next, I went to find the html file in Shopify’s code editor, & could not find it as well.
->
->
->
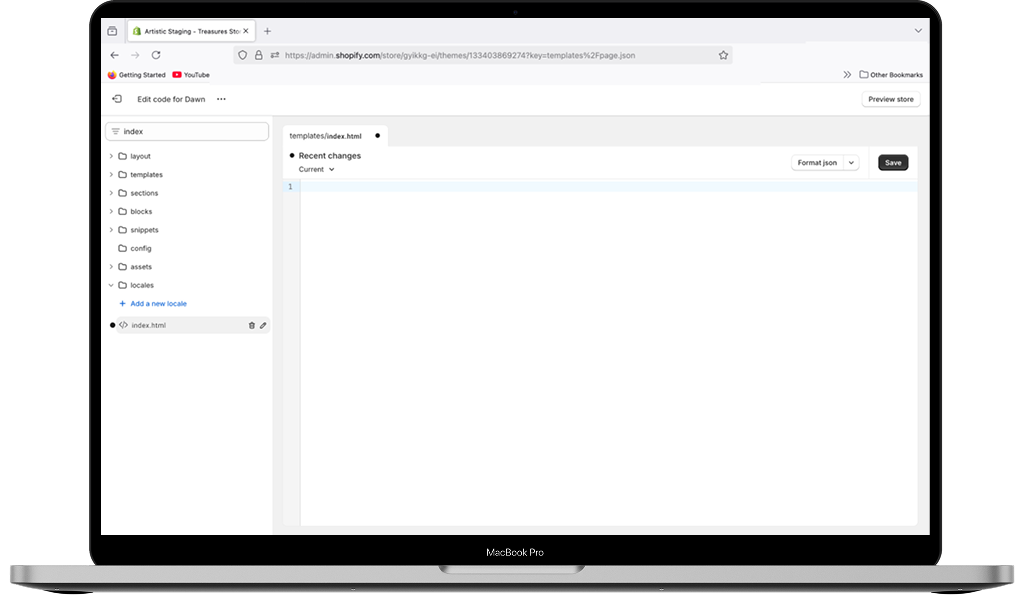
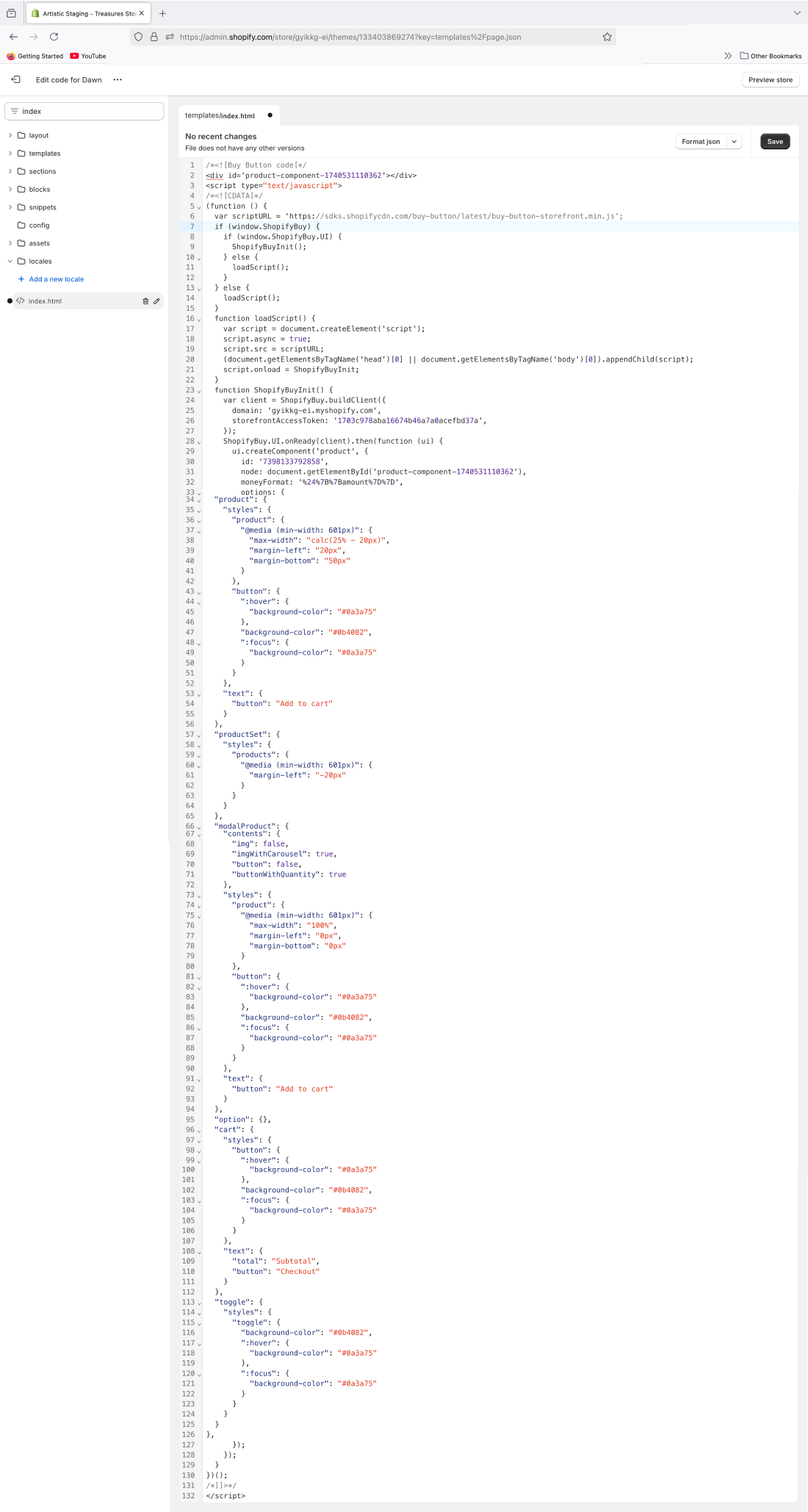
Inserting missing HTML document
User Flow 1
—>
—>
—>
—>
This user flow approach was a created to represent what it would look like if Shopify actually had the index.html tag within their code editor.
Most of the documents could not be edited (the save button was greyed out). Which doesn’t make sense if there editing done.
—>
—>
—>
—>
—>
All that needed to be done in order to help change a single button’s color from the user’s perspective. It baffles me every time.
Inserting missing HTML document
User Flow 1
Code Summary
This user flow approach was a created to represent what it would look like if Shopify actually had the index.html tag within their code editor.
Most of the documents could not be edited (the save button was greyed out). Which doesn’t make sense if there editing done.
—>
—>
—>
—>
All that needed to be done in order to help change a single button’s color from the user’s perspective. It baffles me every time.
I didn’t know that there would be so much code that needed to be imbedded for a button’s color change.
Convenient onboarding
User Flow 2
—>
—>
This onboarding user flow approach was a created to represent what it would look like if Shopify made setting up the store’s more convenient.
—>
—>
—>
Setting up all the required documentation from the business side, would certainly be more organized and seamless versus their current approach.
More to come…
This case study is remaining dormant & open if Shopify continues to have this issue. We never know when a case study will be truly finished.